Well most of the time which makes, programming or let’s say developing, an enjoyable thing, is the development environment. When we say development environment it could be just a simple word processor or a fully integrated development Environment. It’s totally up to you and it depends on the work that you are doing. If you are developing a large product cooperating with several developers, that’s obviously not a good choice to use notepad++. Yeah but there are options. Yet you can stick with it if that’s your favorite code editor. But an IDE will make your development process easier and speed. And will give you a pleasurable experience.
One thing why people love Visual Studio is, that it’s a wonderful environment to work with. There are lot of tools that could help you in coding and as well as in the debugging process. And when it comes to a large project where many people incorporate with, visual studio comes in handy. Everyone loves Visual Studio and C#, C++ etc. But did you ever wonder that you could code almost any language in this great tool? Here comes Visual Studio Code. That’s a lightweight and a powerful tool. Wow !!! available on both Linux and Mac.
So today let’s get started with this new guy. Let’s install it. And do some basic explorations. Visual Studio Code comes with built in support for JavaScript, Typescript and Node.js. But it’s not limited to that. You can always extend its capabilities by simply adding some extensions of your choice which are vastly available.
Okay then let’s get started. First you have to download the Visual Studio Code installer. Here I will guide you through step by step in windows platform. If you use Linux platform or Mac, steps are pretty much straight forward as windows, But in any case if you are facing troubles, you could always put a comment below.
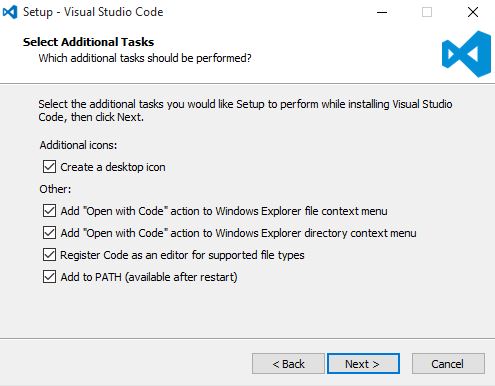
First just head to the link (https://code.visualstudio.com). And there you could select your platform and download it. Then in windows platform just follow the steps as indicated in the images below. you would find the instructions for the other platforms in website.




Now you could select what are the options you need. But for the moment I just selected them all. Let’s get back to them later.



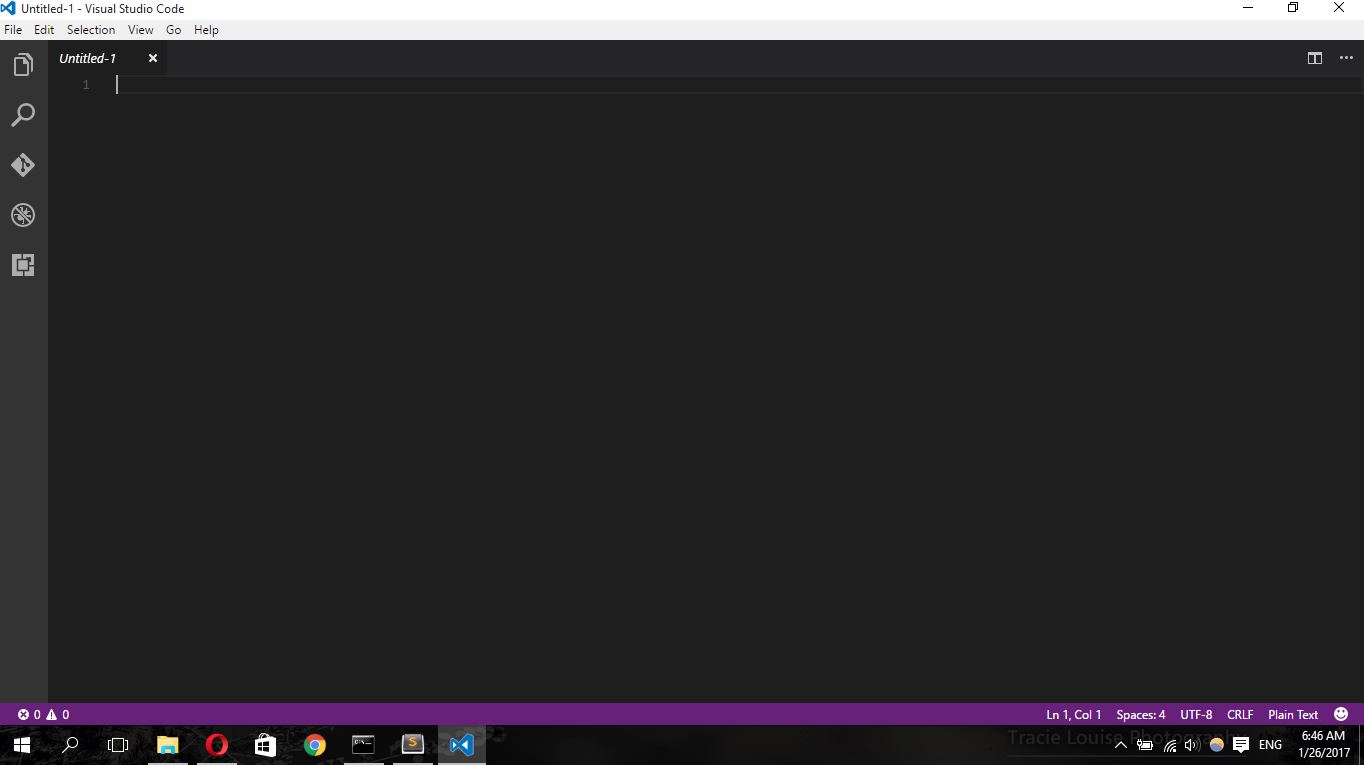
So if you have installed it successfully you could see the below window. Or you could always open it from the start menu. Or you code just simply type “code .” in a command prompt. Pretty cool right?

Okay now we are all set to go. So best way to get around with a tool is actually using it. So let’s use this tool. We would explore features which will make our coding tasks easier along the way. So let’s write some simple program with this. And get used to it. So what is the language you prefer? What about python? That’s a very easy to learn language. Okay let’s try it out. Well if you are not familiar with these languages just hold on. We are just exploring the visual studio code. After that we could be specific about our own technologies. You can always comment below. So I could choose the technologies according to your preferences in next articles.
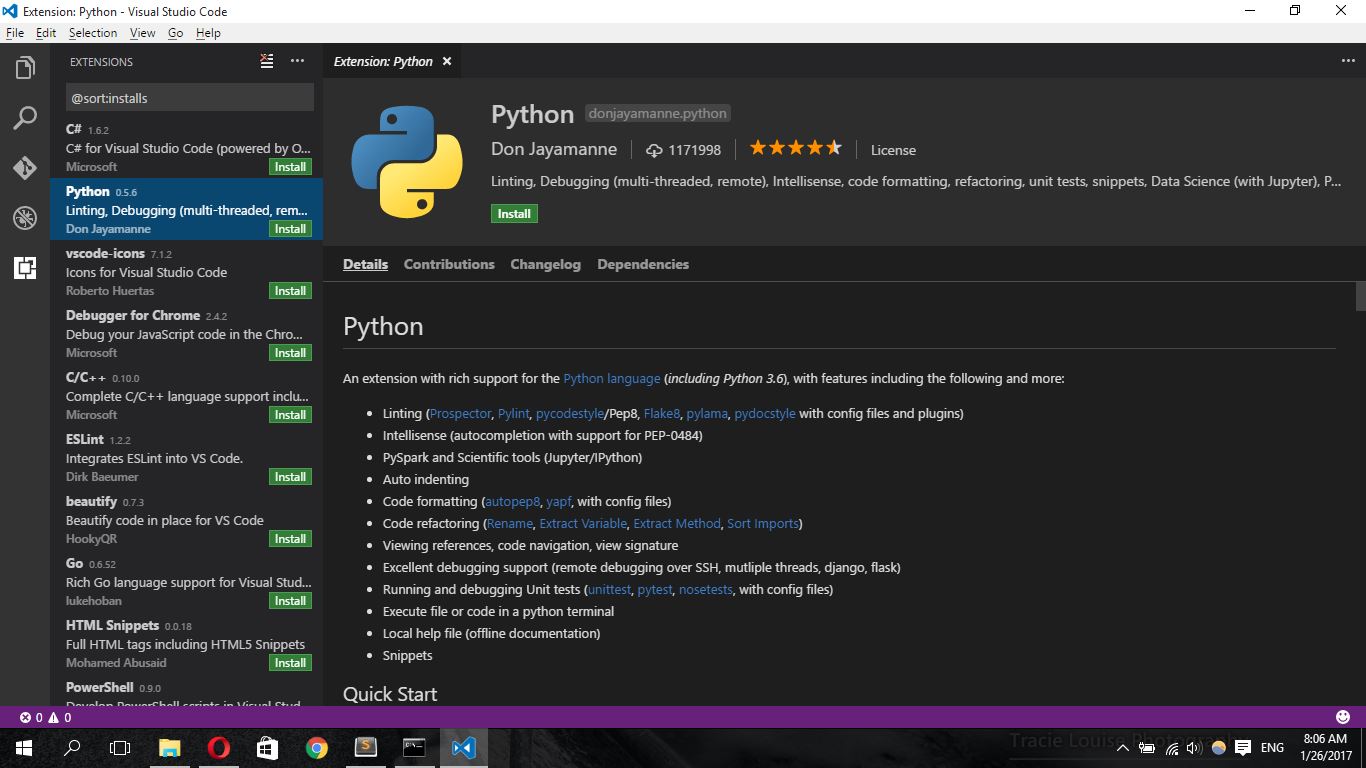
Okay now open the Visual studio code from your terminal by typing “code . ” or from start menu if you are using windows. Now you can see there is an untitled document is open and in the left side there is a side bar with few icons. You may click on the last icon on the list. Now it will show you the options to install additional extensions. Well you must be connected to internet at first. At the moment you could see the Python as the second one from the list of extensions available. Just click on it. Then the pane will be open like the image below.

You could explore about the extension in this pane. So after all of your explorations just click the install button which is located at the top most. Okay now we are ready. But we are missing one thing. We didn’t install Python. So if your System don’t have python installed, You could just head to the python official web site and get the installer depending on your platform. If you are using windows just make sure that you add python to your path variable. Unless you can’t execute the python commands directly from your command line. Link (https://www.python.org)
Hope you’ve installed python successfully in your machine by now. IF you feel like you are never gonna do anything with python. Just fine. Leave it there. You could always use a language you like. The things I am going to discuss next will not that much depend on the language.
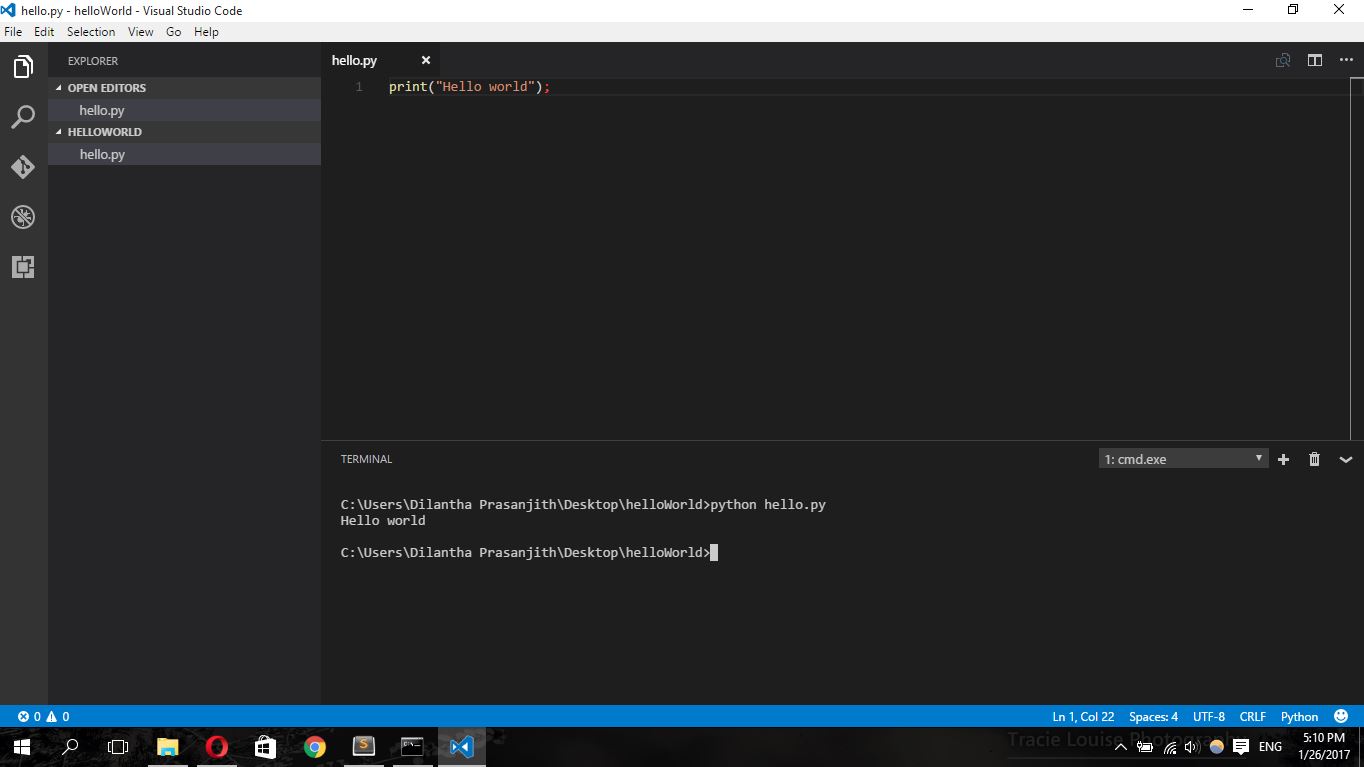
Okay now let’s write some codes. Just click on the top most icon on the left sidebar pane. And you can view the code editing window. So let’s create just a hello world program. So in here I would just type “print (” and there is the feature which you may have already heard with visual studio, “Intellisense” with that a list of suggestions with their details would appear. So I would put the code “print (‘hello world’)”. In this point if you are missing any extension, it will be indicated. So you can just click and install it. Here we are going to save this file as hello.py. If you choose another programming language, just use the relavant file extention. For an example if it’s a C++ code. The file name extension should be “.cpp”.
Okay now let’s run over little program. So if you were using a typical code editor you would have to run your command in a separate command line window. But with VS code editor, you have this inbuilt command prompt. Okay let’s see how it works. Just go to the View Menu and then select the “Integrated Terminal”. Okay now you have the terminal or command window. Just type “python hello.py” And you are almost there.

Okay now let’s see what we have learned so far. We installed VS Code. And now we know how to add extensions. And getting integrated terminal. Is that all? No that’s just a bit of the things this amazing code editor provides you. The List goes on. For an example you have nice tools for debugging, and for versioning controlling. If you are unfamiliar with these stuffs, just don’t worry let’s learn them on our journey of exploring the VS Code. And please comment below what are the languages you like this tutorial should go on with. At the moment I think I would better do some nodeJS stuffs in my next article. But according to your choice I can alter the plan always. Hope that’s it for today. See you soon. Till then just don’t stop exploring the beast. And don’t forget to express your thoughts in comments below. Happy Coding!!!
Sources :
https://code.visualstudio.com
https://www.python.org