Today let’s see how VS2017 make it easier and more productive to write a web application. There are many new features and improvements in VS2017 for web developers. Let’s concern about some of the most valuable features among them.
- The Brand-new JavaScript editor supports all the latest ECMAScript standards and comes with a bunch of new productivity features.
- Linters help us catch errors in JavaScript, TypeScript and CSS code
- Visual Studio debugger now supports both server and client side code debugging directly in google chrome.
- Update to browser links make all these new capabilities and integral parts of our workflow to make web development productive than ever before.
Let’s see how they really work in your projects.
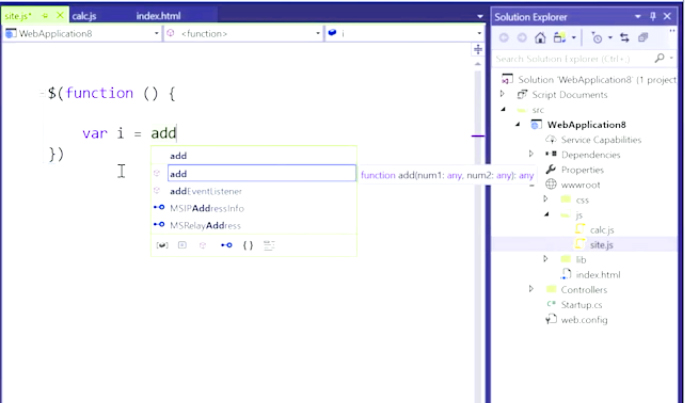
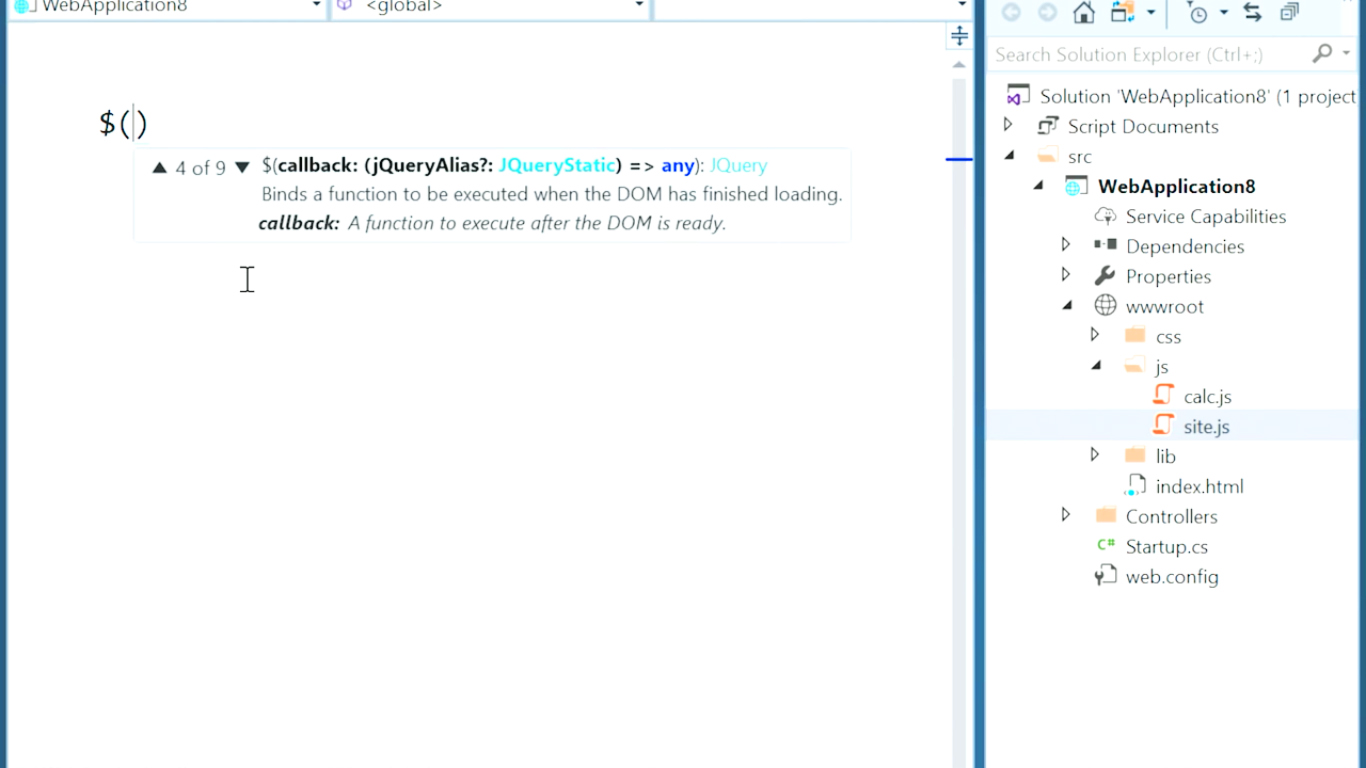
When you using jquery as soon as you open brace to use jquery you get full IntelliSense here VS is able to recognize that you are using jquery in your project and automatically hooked it up with the typescript definition files, they give accurate and advance IntelliSense.
 You no longer have to make references from one file to another to get the IntelliSense it just happens automatically, VS now give you IntelliSense for everything you define in any javaScript file in your project.
You no longer have to make references from one file to another to get the IntelliSense it just happens automatically, VS now give you IntelliSense for everything you define in any javaScript file in your project.
As an example let’s concern two javaScript files(calc.js, site.js) where one(calc.js) is having a function called add and when that function is called from the other(site.js) javaScript file it automatically suggested by this new improved IntelliSense.
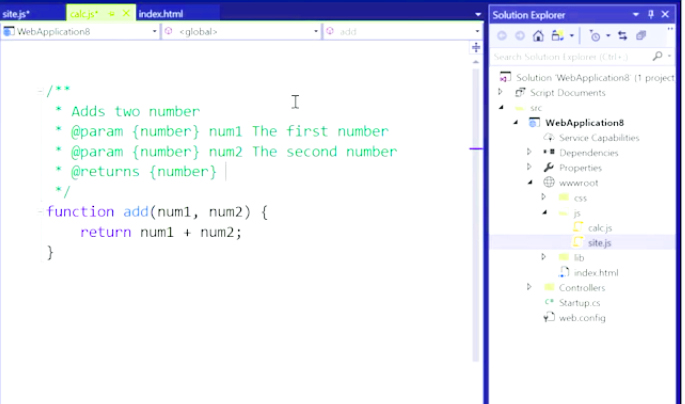
You can now annotate using JSDoc Comments, using them you can add a description and describe what are the parameters in the function. This parameter description is actually enough for VS to identify the return of the function which you declare according to the input parameters. But you can be very specific and tell VS by specifying the return.
If you do so and give the JSDoc Comments you can get greatly improved IntelliSense, according to the previous example the IntelliSense now show the parameters and the returns of the function as well as the descriptions about them, since you use them for further development.
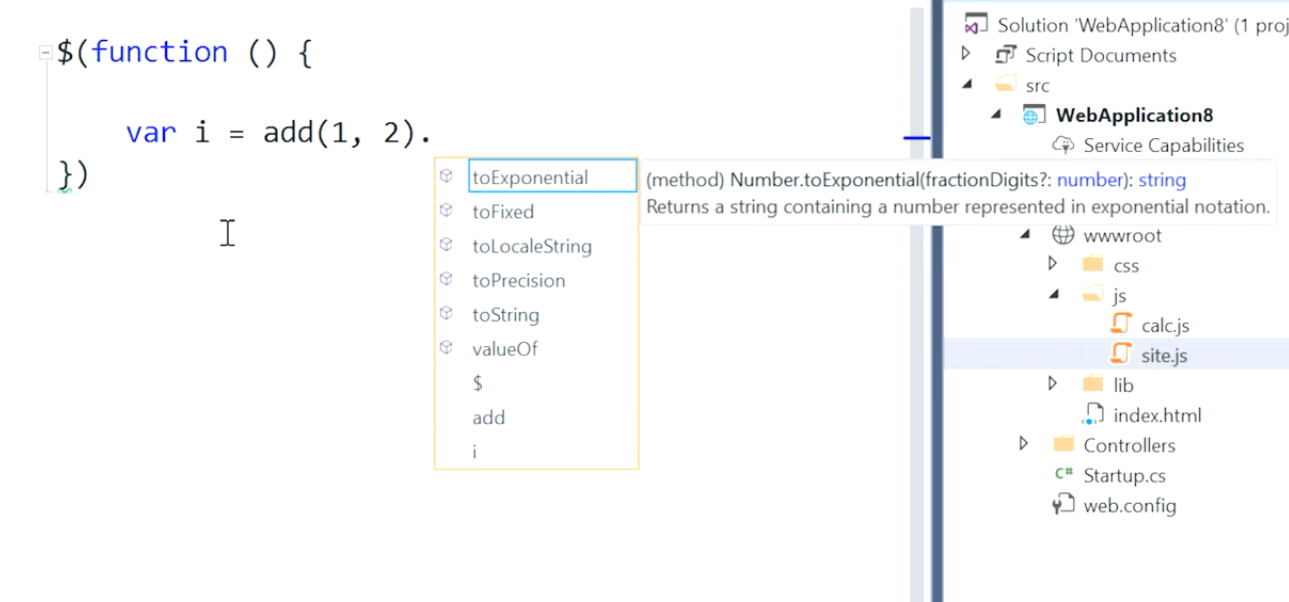
As an advantage of JSDoc Comments, now VS gives you the accurate list function to call and methods to use accordingly.
Experience these and further more great improvement in web development using VS2017. Have fun with Visual Studio 2017…!